In today's digital landscape, selecting the right web development framework is crucial. This article aims to give you a solid understanding of Angular and Next.js, two leading frameworks in the web development realm.
We'll explore their features, use cases, and performance metrics to help you make informed decisions for your next project.
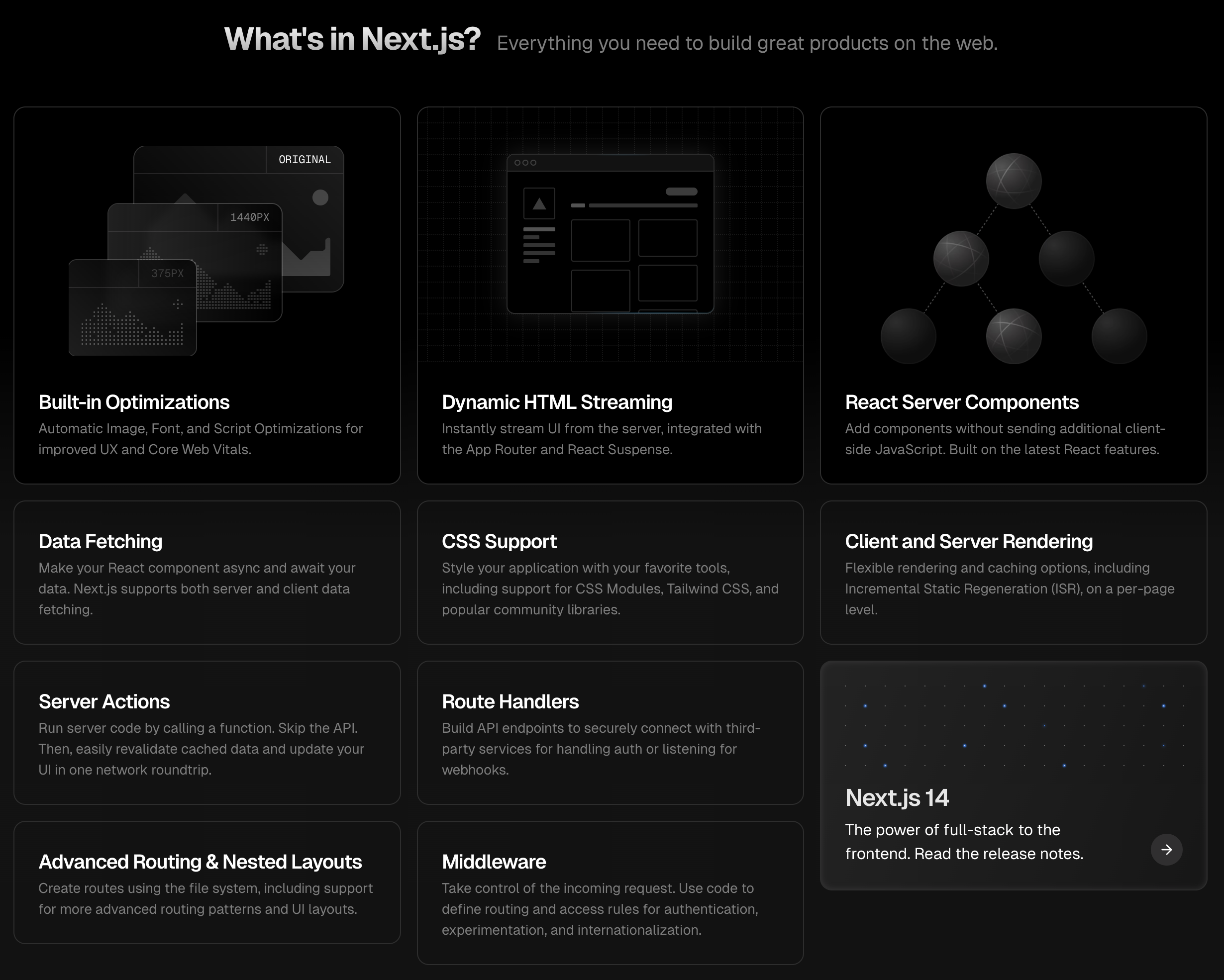
What is Next.js?

Next.js is a versatile framework tailored for creating server-rendered React applications. It offers various rendering options, an integrated development server, and features like automatic code splitting, image optimization, and metadata manipulation.
Key Features of Next.js
Built-in CSS
Next.js extends beyond JavaScript, seamlessly integrating CSS. By default, it employs styled-jsx, which applies styles independently to each page using <style jsx></style> tags. This approach ensures that both client and server sides are immediately responsive, providing an instantly polished design when a website is visited.
Automatic Code Splitting
Next.js excels in breaking the application into manageable chunks rather than compiling everything into a single large JavaScript file. This intelligent splitting means only the necessary JavaScript loads with each page, enhancing the first-page load speed.
Image Component and Image Optimization
Next.js automatically optimizes and compresses images as part of the HTML generation, leading to faster page loads and a better user experience.
Metadata Manipulation
Opting for Next.js enhances your application's SEO. Using the 'Head' component from 'next/head', you can insert unique titles, keywords, and descriptions directly into each page, improving your site’s search engine ranking.
Pros and Cons of Next.js
-
Pros:
-
Enhanced performance through automatic code splitting.
-
Superior SEO due to server-side rendering.
-
Rooted in React, known for building dynamic UIs.
-
Strong community support with abundant learning resources.
-
-
Cons:
-
Steep learning curve for non-React developers.
-
Less scalable compared to Angular.
-
Now, let's explore Angular:
What is Angular?

Angular is a robust framework by Google for building complex Single-Page Applications (SPAs). It's known for extensive community support and integration with a variety of third-party libraries, offering impressive capabilities like two-way data binding and cross-platform functionality.
Key Features of Angular
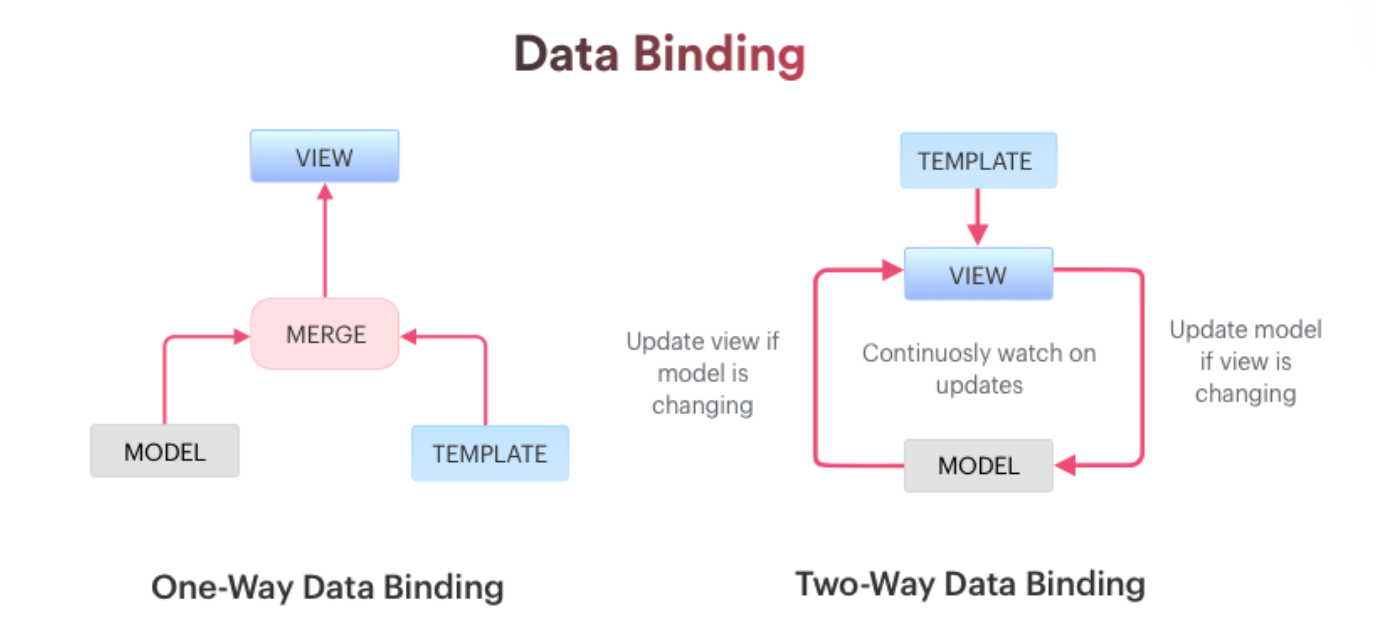
Two-Way Data Binding

Angular's two-way data binding keeps the View and Model layers in sync, drastically reducing development time by automatically updating the UI whenever the data model changes.
Cross-Platform Functionality
Angular shines in building Progressive Web Applications (PWAs), providing an app-like experience with modern web capabilities.
Exceptional Performance and Speed
Angular leverages the latest JavaScript engine optimizations, translating templates directly into optimized code, which is why it's exceptionally fast and efficient across various platforms.
Angular CLI (Command Line Interface)
The Angular CLI simplifies tasks and enhances productivity by automating routine operations and facilitating testing, significantly improving code quality.
Pros and Cons of Angular
-
Pros:
-
Detailed control over the application’s codebase through features like two-way data binding.
-
Continuous introduction of new features and strong community support.
-
Ideal for large, complex applications.
-
-
Cons:
-
Challenging for beginners due to its complexity.
-
Sometimes lags behind Next.js in performance.
-
Key Distinctions Between Next.js & Angular
Performance
Next.js typically outperforms Angular due to its automatic code splitting and server-side rendering, resulting in quicker initial page loads.
Popularity and Community
Angular has a large and active community, contributing to its widespread use. Meanwhile, Next.js has been gaining traction and popularity, indicated by its high ratings and surveys.
Documentation
Both frameworks are supported by comprehensive documentation and tutorials, making them developer-friendly.
Recommended Use Cases

-
Next.js is best for high-performance web applications like e-commerce sites and news platforms.
-
Angular is suited for creating large, intricate applications, particularly at the enterprise level.
Summary
Angular and Next.js each offer unique strengths in web development. By understanding your project's specific needs, you can choose the most suitable framework for your next endeavor. With the insights from this article, you're well-equipped to make that choice.
If you're interested in another comparison check out Vite vs Next.js